Looker Studioでダッシュボードを作成した後に気軽にスマホで見たくなるかと思います。そこでアプリ版を入れたものの、有料アカウントでログインしないと見れないという壁にぶち当たります。そこでこの記事ではなんとか無料でスマホ表示を実現する方法をお伝えします。
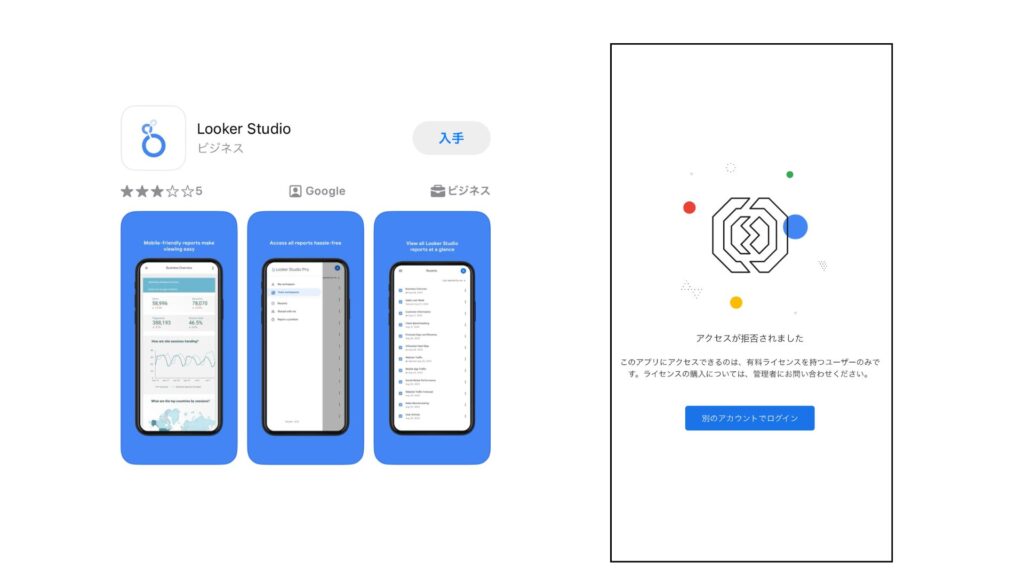
アプリ版をインストールしてみる

アプリ版をApp Storeなどでインストールして開こうとすると「有料ライセンスを持つユーザーのみ」と表示され残念な気持ちになってしまいます。最適化されたスマホ表示を実現するにはどうしても有料ライセンスが必要になりますがそこを通常のブラウザ表示でスマホ表示に近づけていけばスマホ版を再現することができます。
画面サイズを変更する

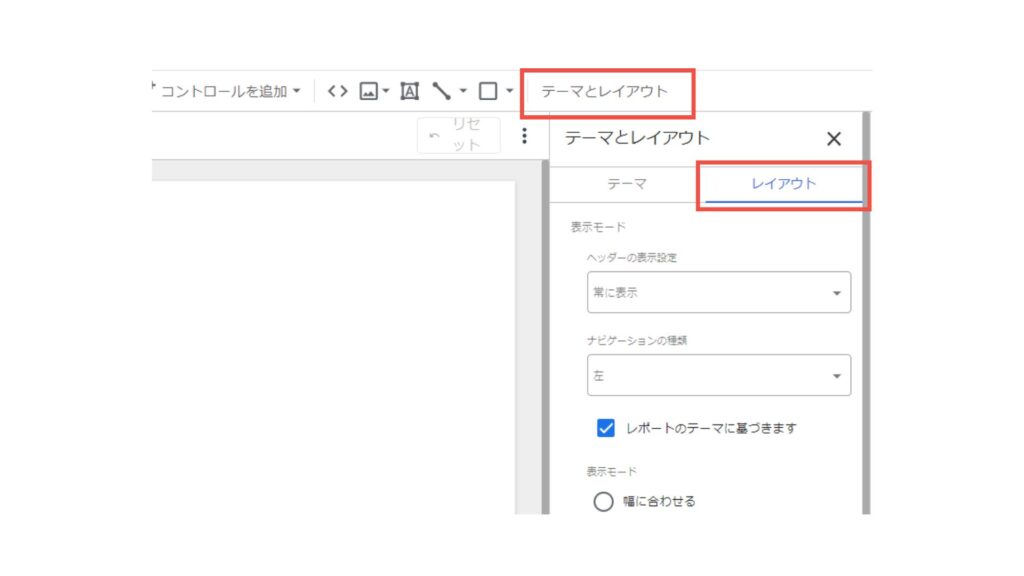
スマホ表示したいダッシュボードを開き編集画面に入ります。画面右上に表示される「テーマとレイアウト」をクリックして「レイアウト」を選択します。
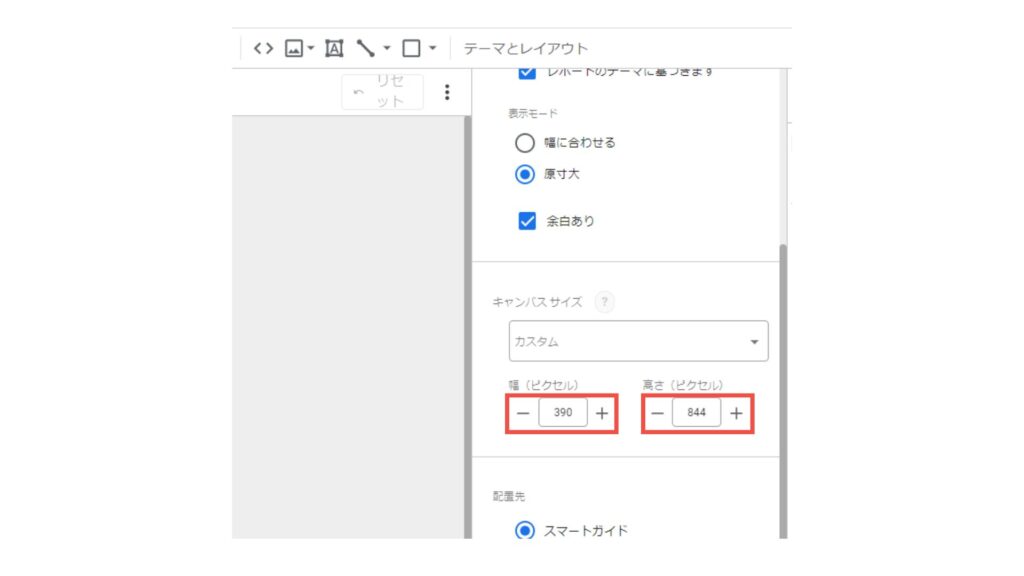
幅(ピクセル)と高さ(ピクセル)をスマホに合わせる

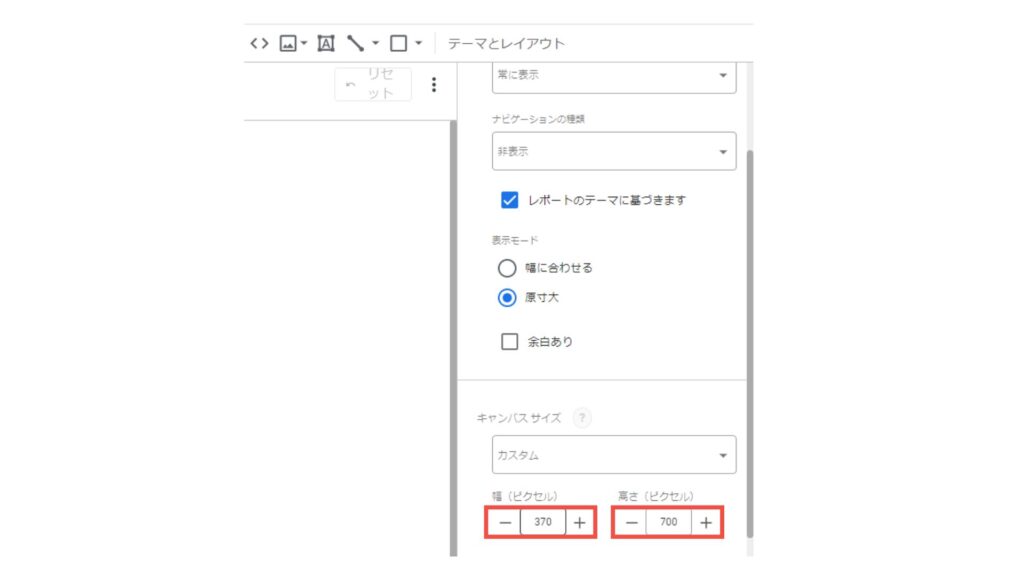
テーマとレイアウト設定画面を下にスクロールすると幅(ピクセル)と高さ(ピクセル)を設定する場所ができてきます。そこをご自身でお持ちのスマホサイズに合わせます。
スマホサイズについては以下をご参考ください。※今回はiPhoneだけ載せておきます…。
| 端末 | CSSピクセル 幅(ピクセル)×高さ(ピクセル) |
| 5・5s・SE(1) | 320 x 568 |
| 6・6s・7・8・SE(2・3) | 375 x 667 |
| [6・6s・7・8] Plus | 414 x 736 |
| [12・13] mini | 414 x 780 |
| X・XS・11 Pro | 375 x 812 |
| XR・11 | 414 x 896 |
| 12・13・14 [12・13] Pro | 390 x 844 |
| 15 [14・15] Pro | 393 x 852 |
| [XS・11 Pro] Max | 414 x 896 |
| [12・13]Pro Max [14] Plus | 428 x 926 |
| [15]Plus [14・15]Pro Max | 430 x 932 |
スマホにURLを共有して開いてみる
スマホにURLを共有して開いています。
ログインなしでURLを共有する方法は以下の記事を参考にしてください。

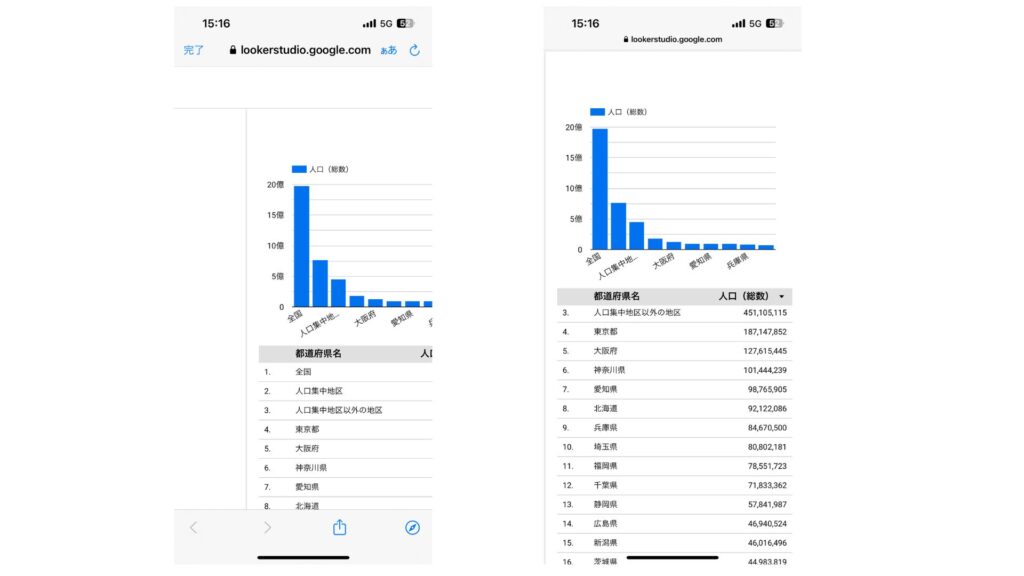
ログインをしてみるとこのように画面が左側のスペースがある状態で表示されてしまいますがこれはどうしようもなさそうです…。
横にスワイプすると先ほど設定したピクセルで表示されていることが確認できますが少し画面をはみ出て表示されてしまいます。これはスマホのブラウザタブの高さや、メニューの高さが影響しています。
幅と高さを微調整していく
幅を20ピクセルほど縮めたり、高さをちょうどいい高さくらいまで縮めます。

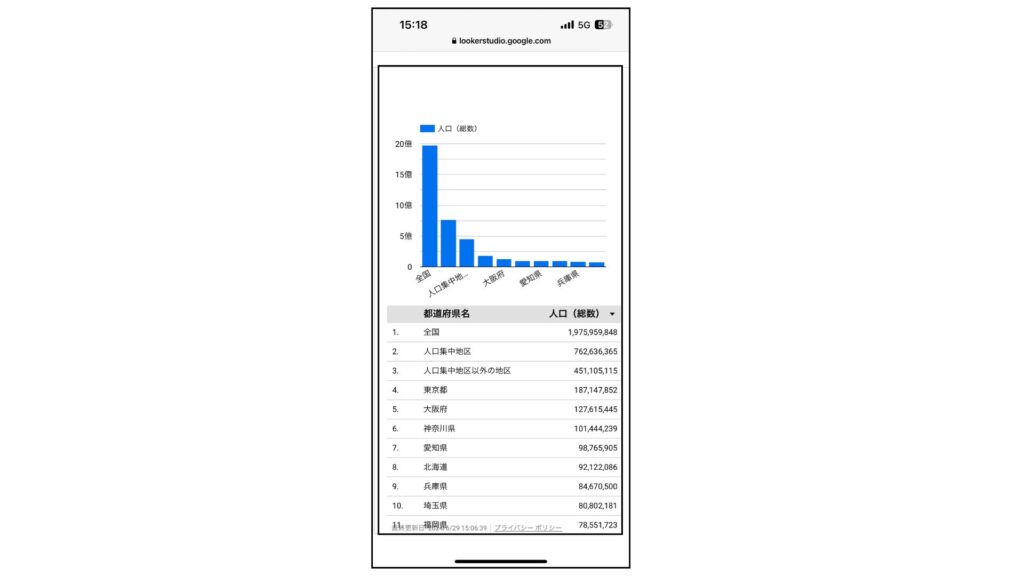
微調整後の画面

微調整をすることでスマホ画面にぴったりのダッシュボードが表示されました。これで毎回拡大縮小して確認していた誤操作を招くスマホ操作をシンプルなスワイプ操作のみで実現できました。是非無料の範囲内でLooker Studioのスマホ表示を実現してみてください。




コメント